5 Best Tips for Better Page Load Times In CSS Optimization
In the present web, page load time is one of the most significant site measurements. Indeed, even milliseconds can cause a huge impact on your bottom line and slow page burdens and it can undoubtedly attack your growing prospects. There are numerous devices and strategies you can receive to accelerate your site. In this article, we will try to know about the best CSS streamlining tips you can use to improve front-end execution.
Discover Performance Bottlenecks
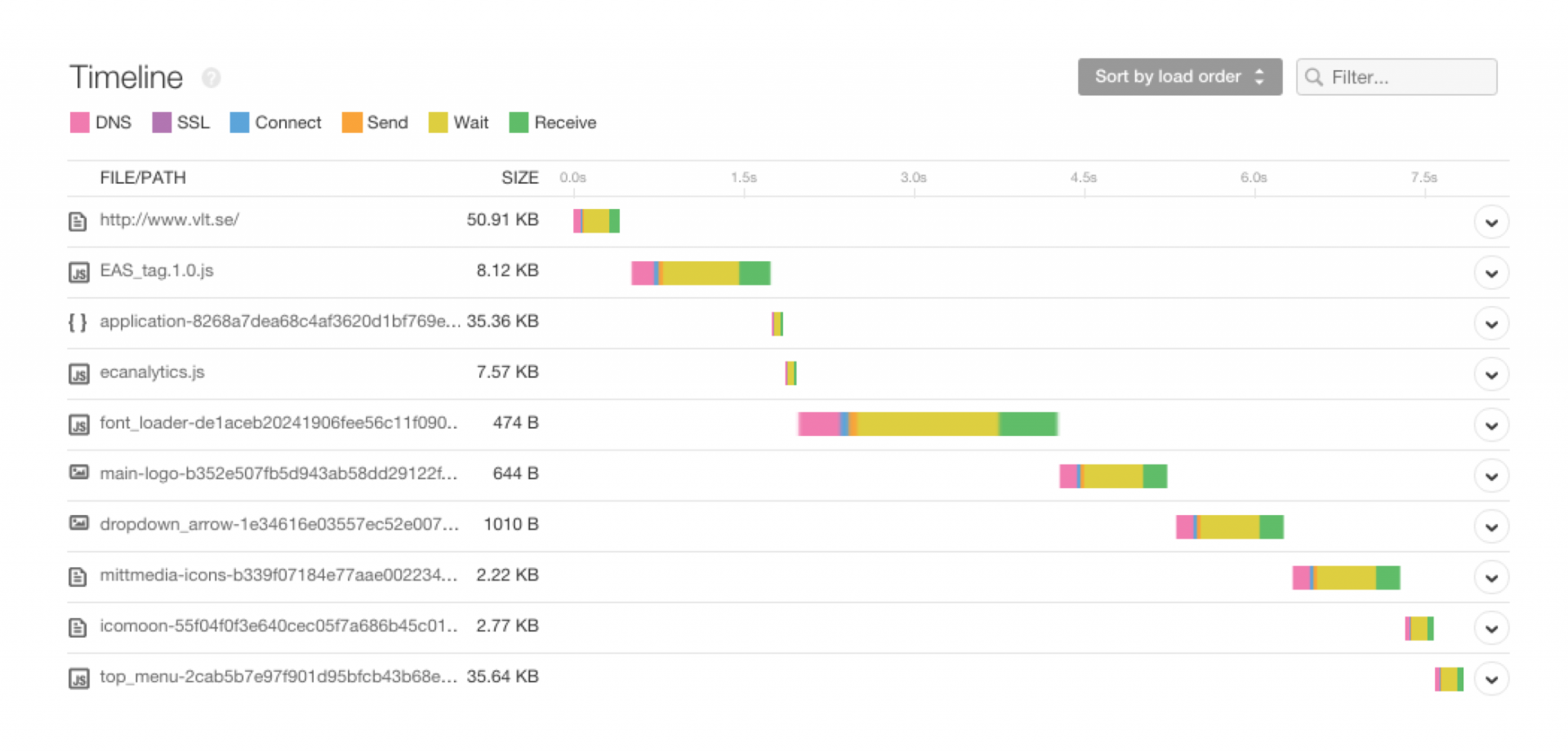
 The most significant thing with all sorts of improvement is starting with an intensive review. Fortunately, there are numerous CSS indicative apparatuses that can assist you with finding any presentation bottlenecks you have. As a matter of fact, you can utilize your internet browser’s DevTools to check how quick your websites load. In many programs, you can open DevTools by squeezing the F12 button.
The most significant thing with all sorts of improvement is starting with an intensive review. Fortunately, there are numerous CSS indicative apparatuses that can assist you with finding any presentation bottlenecks you have. As a matter of fact, you can utilize your internet browser’s DevTools to check how quick your websites load. In many programs, you can open DevTools by squeezing the F12 button.
Use Flexbox and CSS Grid
In the event that despite using everything , it entirely depends upon the conventional box model while composing CSS and adjusting things on the screen by utilizing edges, paddings, and buoys, you ought to consider taking format modules, in particular flexbox and CSS Grid. These new models let you execute complex formats with significantly less code.
Utilize the <link> tag rather than @import rules
There are two primary procedures you can use to make a page load CSS documents:
- adding them to the <head> area of the HTML page utilizing the <link> tag,
- importing them from different templates utilizing the @import CSS at-rule.
You have to add the @import rule to the highest point of the fundamental CSS record. As a rule, it’s utilized for stacking little resources, for example, textual styles and other structure components. From the outset this may appear to be a decent arrangement, nonetheless, it takes any longer for the program to stack the extra templates than when the HTML page legitimately stacks them utilizing <link> labels.
Use Gradients and SVGs rather than Images
It can require some investment to stack every one of the pictures on a page. Engineers utilize many picture improvement procedures to moderate the impact, for example, stacking pictures from an outer CDN or utilizing picture pressure apparatuses, for example, TinyJPG. These arrangements can support a great deal, ordinarily, you can supplant asset substantial JPG and PNG pictures with local CSS impacts.
Conclusion
There are numerous CSS streamlining tips you can use to improve the presentation of your site. The vast majority of them are anything but difficult to actualize however it can significantly affect your page load times. Quicker stacking pages don’t just upgrade client encounters, they also, in addition, assist you with improving rankings in Google and other web indexes. If you have any problem in implementing any page load techniques, you can contact us. Our web development team would happy to assist you.